Nginx 服务器证书安装(配置https)
下载证书
- 从证书颁发平台下载证书

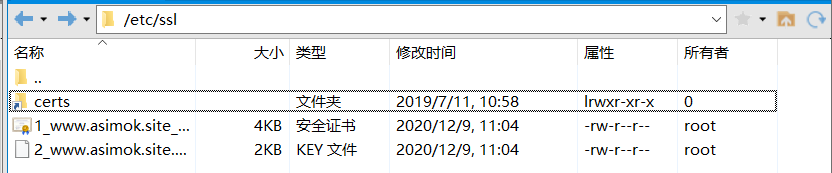
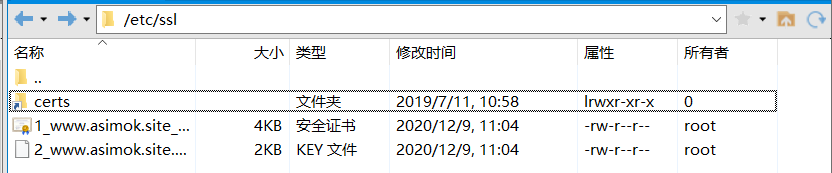
- 选择Nginx下的证书文件

- 上传到服务器

配置Nginx
- 启动nginx
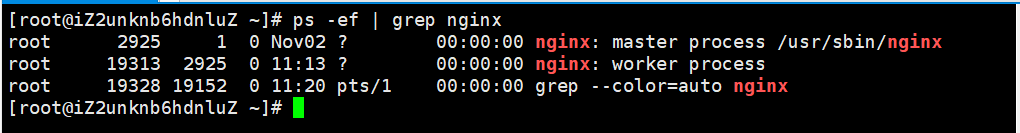
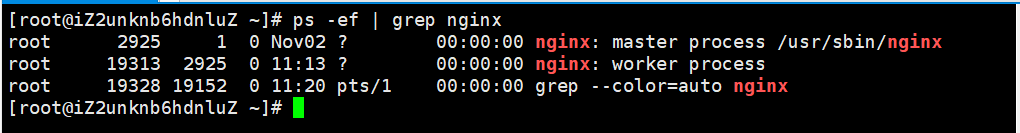
- 查找正在运行中的nginx服务

- 修改配置文件
- 从正在运行中的nginx服务可以知道当前生效的配置文件。
- 在http节点下添加server节点,并完成重定向
具体配置如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| server{
#监听443端口
listen 443 ssl;
#对应的域名,把www.asimok.com改成你们自己的域名就可以了
server_name www.asimok.com;
#从腾讯云获取到的第一个文件的全路径
ssl_certificate /etc/ssl/1_www.asimok.site_bundle.crt;
#从腾讯云获取到的第二个文件的全路径
ssl_certificate_key /etc/ssl/2_www.asimok.site.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
#这是我的主页访问地址,因为使用的是静态的html网页,所以直接使用location就可以完成了。
location / {
#文件夹
root /root/mq_blog/public;
#主页文件
index index.html;
}
}
# 如果用户使用的是http协议进行访问,那么默认打开的端口是80端口,所以我们需要做一个重定向,我们在上一个代码块的基础上增加一个server节点提供重定向服务。
# 将 HTTP 请求自动重定向到 HTTPS
server{
listen 80;
server_name www.asimok.com;
rewrite ^/(.*)$ https://www.asimok.com:443/$1 permanent;
}
|
- 对配置文件进行校验
保存配置文件之后执行:
susccessful即可

- 重启nginx服务
- 重新加载配置文件
测试
使用https访问:https://asimok.site